
自分の記事が読まれないのはさみしくて💦
多くの人が読みたい!って思うブログを書きたいです。
PV数も気になるし・・・。
読みたくなるブログって他のブログとどういったところが違うのでしょうか?



中身の質ももちろんあるけれど、最初に目に飛び込んでくる、見た目も本当に大切ですよね。
第一印象があんまりだと、すぐに他のページにいっちゃいますからね。
人の第一印象は3秒で決まると言われています。サイトも同じ。
サイトの顔であるトップページは、こだわってカッコよくして、人目を引きたいものです。
パッと見て、わかりやすそうだな、疑問が解決しそうだな、もっと読みたいな、と思ったら、読者は読み進めていきますし、そのページがよかったら、「別のページも見にいこう!」となり、たくさん読んでくれます。
逆に、わかりにくそう、見にくい、字が読みにくい、求めていた情報と違うようだ、などと思ったら、すぐに違うページへと行ってしまいます。
SWELLでサイト型にカスタマイズしよう
私は、有料テーマでも無料テーマでも幾つかテーマを利用して、トップページをサイト型にしてきました。
おすすめは有料テーマなら『SWELL』、無料テーマなら『Cocoon』です。
どちらも機能が素晴らしく、できることの幅がこの上なく大きいので、可能性が広がります。
SWELLをおすすめする理由
色々なテーマを使ってきた結果、今は自身の全てのサイトを『SWELL』にしています。
さらに、ブログをサイト型にしたい方の依頼を受けて構築させていただいていますが、いろんなテーマをお伝えはしますが、最終的にはやっぱり『SWELL』ですよね、とお互いになります。
「見た目でまず感動、さらに、使い勝手の良さに感動」と、2段階で感動していただいています。
ブロックエディタが主流になってきましたが、ブロックエディタで多機能なSWELLは本当に賢くて最高のテーマと言えるでしょう。
また、開発者がSWELLフォーラムを開設しており、込み入った質問などはそこで答えてもらえますし、不具合がある時に、フォーラムを検索してみると、同じような不具合を解決した書き込みがあったりして、非常に助かります。
ワードプレスの更新に伴って、バージョンアップなども時々あるので、将来的にも安心して利用できるテーマです。
さらに、他人のサイトを構築する際、お互いにテーマの購入をしないといけないテーマが多いのですが、SWELLは、構築する人だけが持っていればいいので、とても良心的です。
→ トップページ用の固定ページを作る
「固定ページ」「新規作成」でトップページ用の固定ページを作ります。タイトルは好きな名前でいいのですが、「トップページ」や「ホーム」などのように、トップページとわかりやすいものにしましょう。


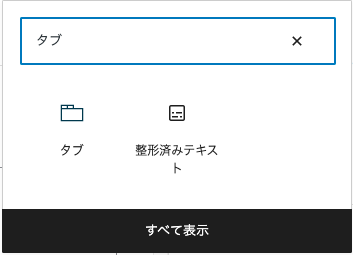
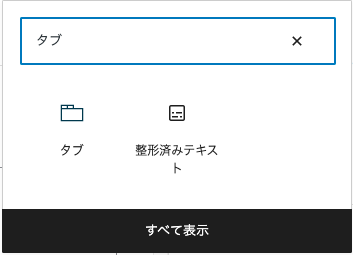
そして、「+」をクリックして、ブロックを追加します。


タブを選び、クリックします。
その後、タブの名前を記入し、スタイルや色を決め、タブの大きさ(均等割など)を右のボックスで設定します。
ここからが今回特に重点的に説明したい部分になります。
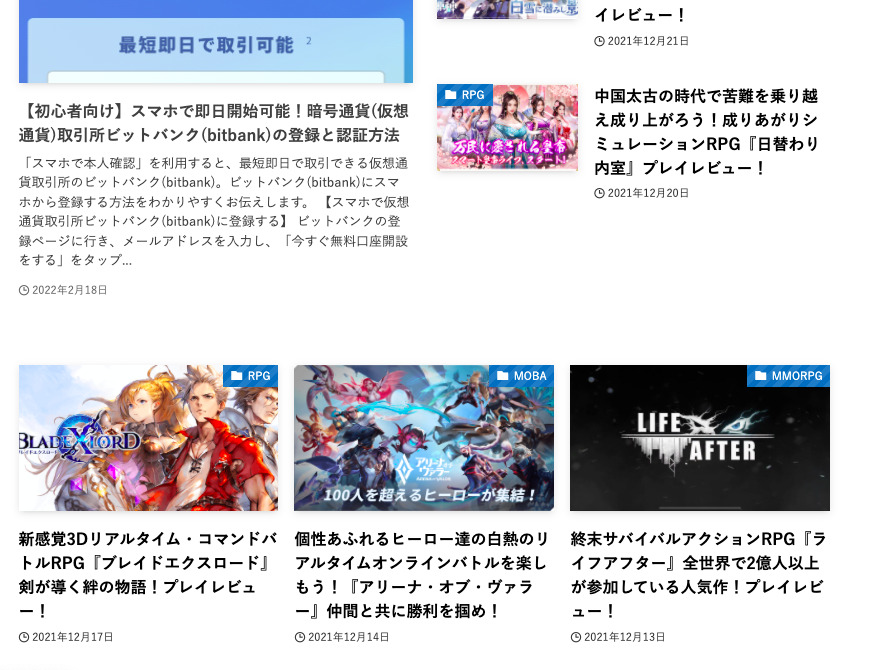
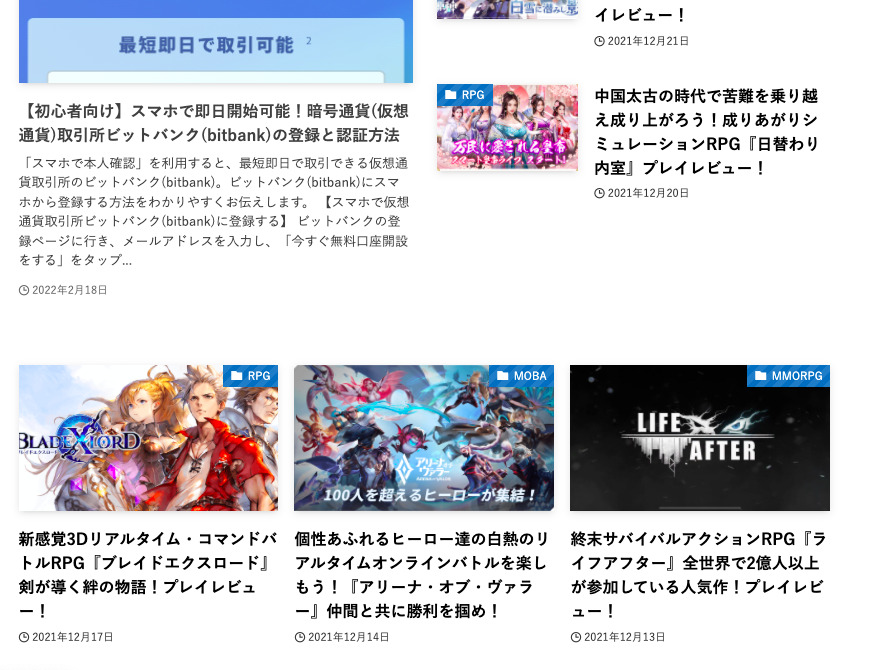
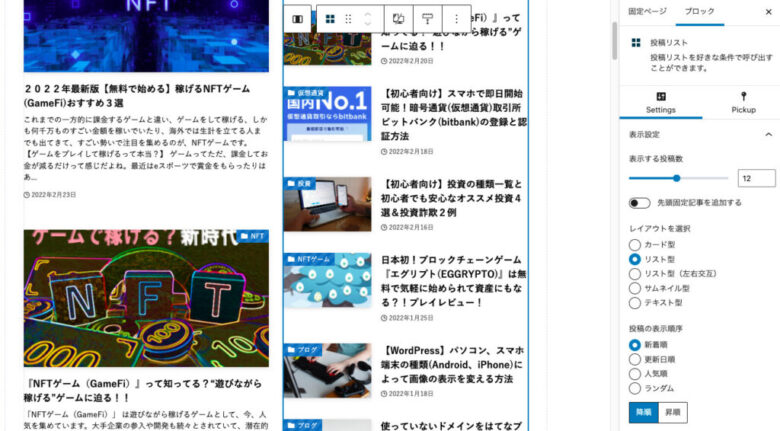
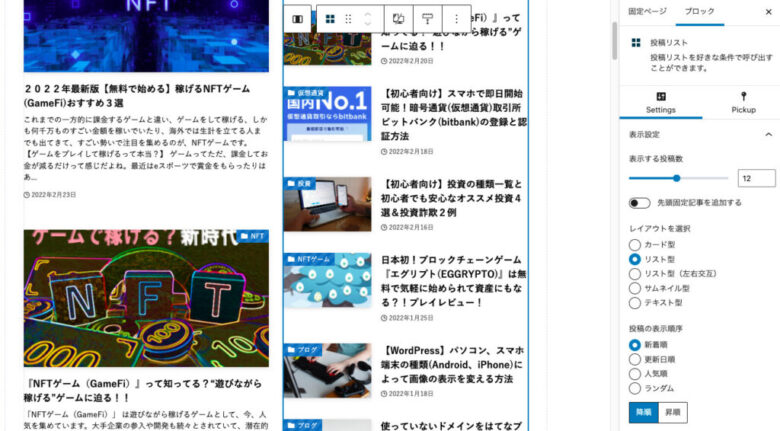
下記が現在のトップページなのですが、「新着記事」のところに段階的に記事が来るように設定しています。
・左側 一番新しい記事3記事
・右側 4記事目から12記事目
・下 13記事目から15記事目
としました。
これを実現するために、「カラム」「投稿記事一覧」を使いますが、それだけでは、どの欄にも一番新しい記事から順番に表示されてしまいます。
そのため、特別にCSSを使って設定しています。順番に説明していきます。


(中略)


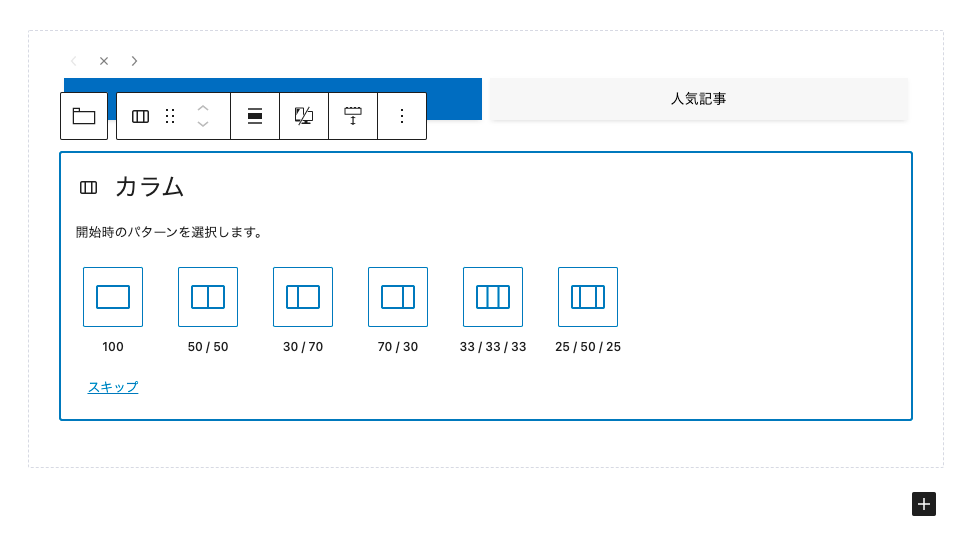
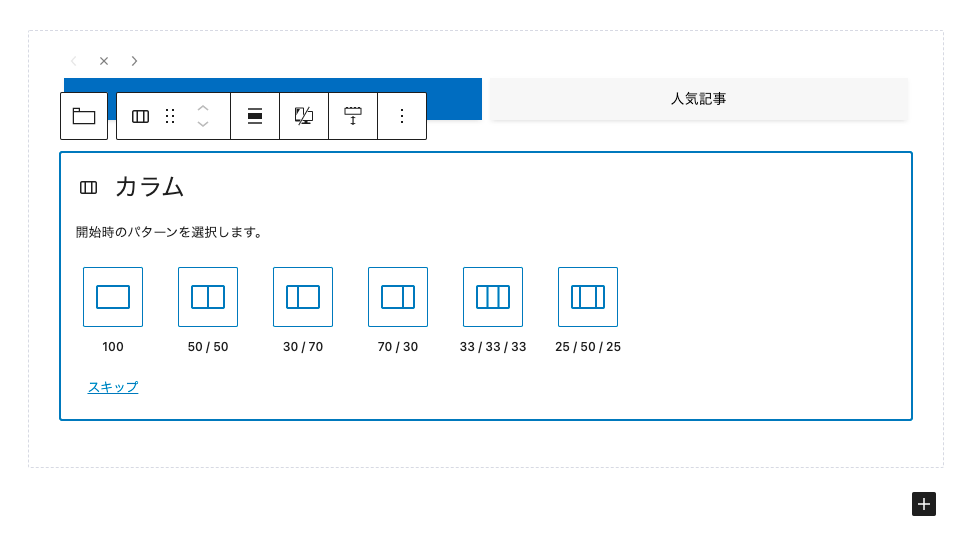
→ 「カラム」で分割する
①上の左右2つに分けるために、「カラム」で50:50を選び、半分に分割します。


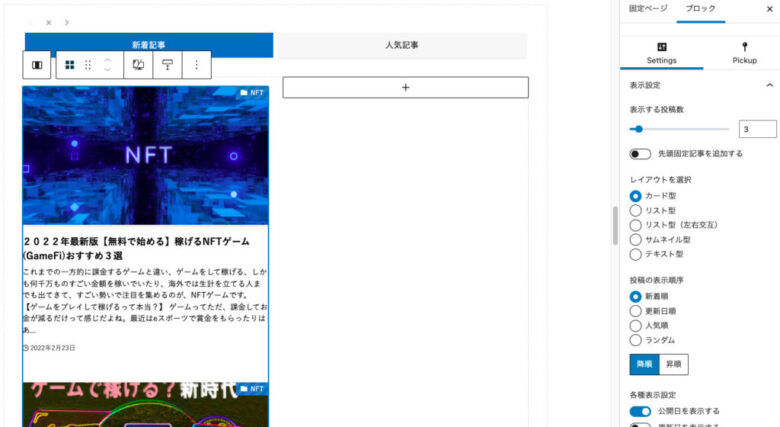
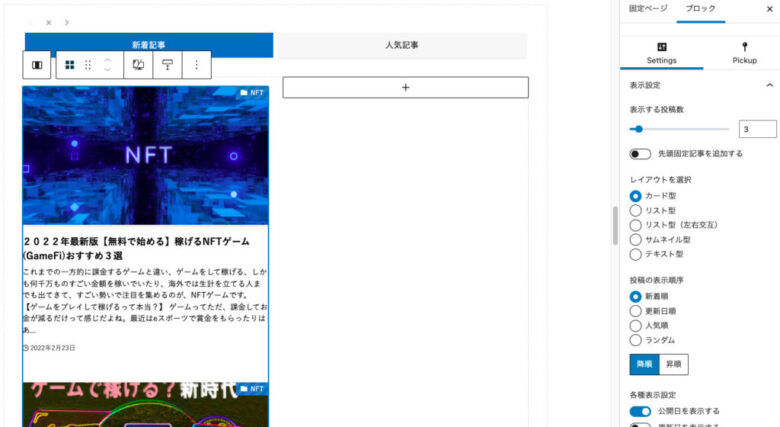
②左側のブロックで、「投稿リスト」を選択肢、下記のように変更します。
・表示する投稿数:3
・レイアウトを選択:カード型
・最大カラム数:1列
・抜粋文の文字数:160字


③右側のブロックで、「投稿リスト」を選択肢、下記のように変更します。
・表示する投稿数:12 → 表示したいのは9記事ですが、左側の3記事分も足して12にします。
・レイアウトを選択:リスト型


④下のブロックで、「投稿リスト」を選択肢、下記のように変更します。
・表示する投稿数:15 → 表示したいのは3記事ですが、上側の3+9記事分も足して15にします。
・レイアウトを選択:カード型
・最大カラム数:3列


→ 非表示分を設定する
上記で、表示の準備は整いました。
しかし、このままだと、どのエリアの「投稿リスト」も、一番新しい記事から表示され、ダブってしまっておかしくなってしまいます。
そこで、右側と下側の「投稿リスト」で非表示設定を行います。
右側「投稿リスト」 → 最新記事から3記事を非表示にし、4記事目から9記事分表示する。
下側「投稿リスト」 → 最新記事から12記事を非表示にし、13記事目から3記事分表示する。
↑ このような設定をしてあげるわけです。
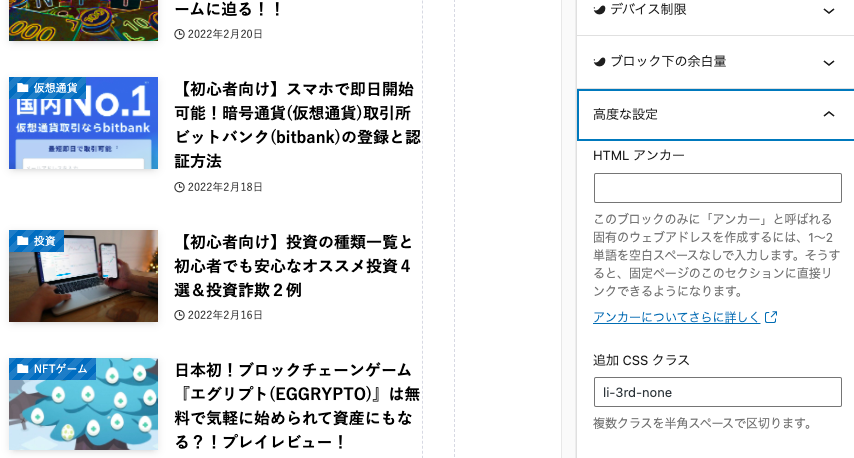
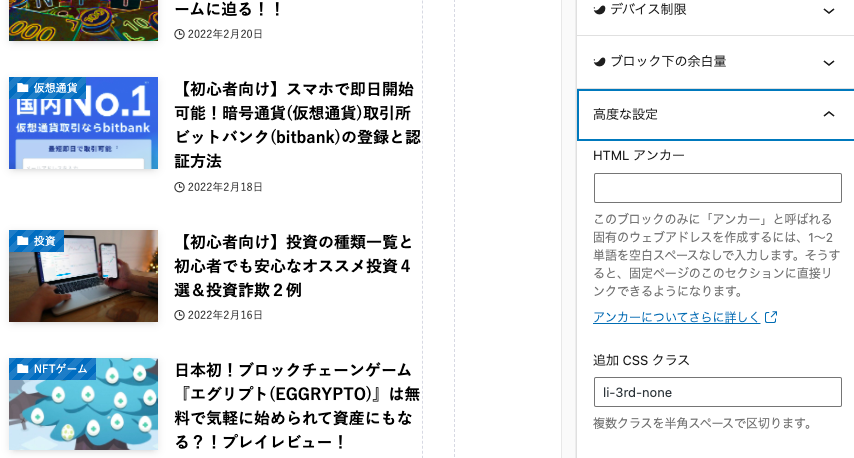
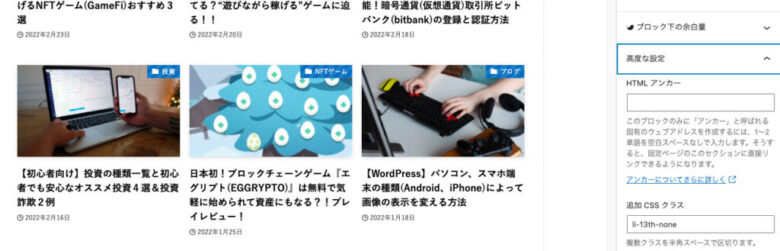
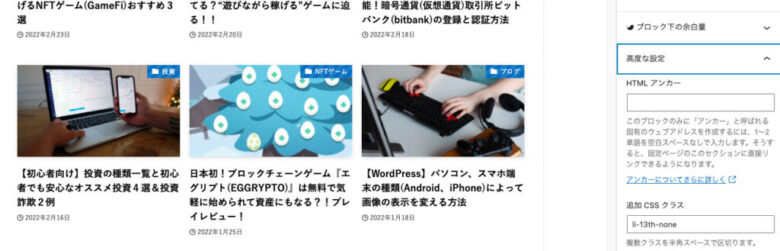
①右側の「投稿リスト」を選択した状態で、右枠内の一番下の方の、「高度な設定」をクリックし、「追加CSSクラス」に任意のクラス名を設定します。例:li-3rd-none


②同じく下側の「投稿リスト」を選択した状態で、右枠内の一番下の方の、「高度な設定」をクリックし、「追加CSSクラス」に任意のクラス名を設定します。例:li-13th-none


③「外観」「カスタマイズ」の「追加CSS」に以下のコードを記入する。
/*3記事非表示*/
.li-3rd-none > ul >li:first-child {
display: none;
}
.li-3rd-none > ul >li:nth-child(2) {
display: none;
}
.li-3rd-none > ul >li:nth-child(3) {
display: none;
}
/*13記事非表示*/
.li-13th-none > ul >li:first-child {
display: none;
}
.li-13th-none > ul >li:nth-child(2) {
display: none;
}
.li-13th-none > ul >li:nth-child(3) {
display: none;
}
.li-13th-none > ul >li:nth-child(4) {
display: none;
}
.li-13th-none > ul >li:nth-child(5) {
display: none;
}
.li-13th-none > ul >li:nth-child(6) {
display: none;
}
.li-13th-none > ul >li:nth-child(7) {
display: none;
}
.li-13th-none > ul >li:nth-child(8) {
display: none;
}
.li-13th-none > ul >li:nth-child(9) {
display: none;
}
.li-13th-none > ul >li:nth-child(10) {
display: none;
}
.li-13th-none > ul >li:nth-child(11) {
display: none;
}
.li-13th-none > ul >li:nth-child(12) {
display: none;
}※下側は12記事分非表示で多いので、ループ処理をしようと思いましたが、この欄ではできず、「外観」「テーマファイルエディター」でphpを記入しないといけないと思いますので、今回は上のように書いてみました。
↓ 「くうかんシンプルさん」参考にさせていただきました!ありがとうございます。
おしゃれでかわいいサイトを作りたい方はぜひご覧くださいね。


トップページが完成したら設定しよう
慣れたら意外と簡単ですし、このようにちょっとだけCSSを使うと、他の方との差別化になり、個性的なトップページを作ることができます。
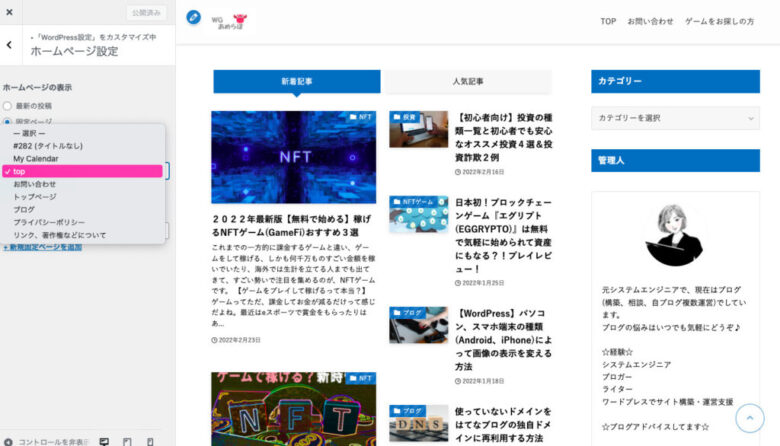
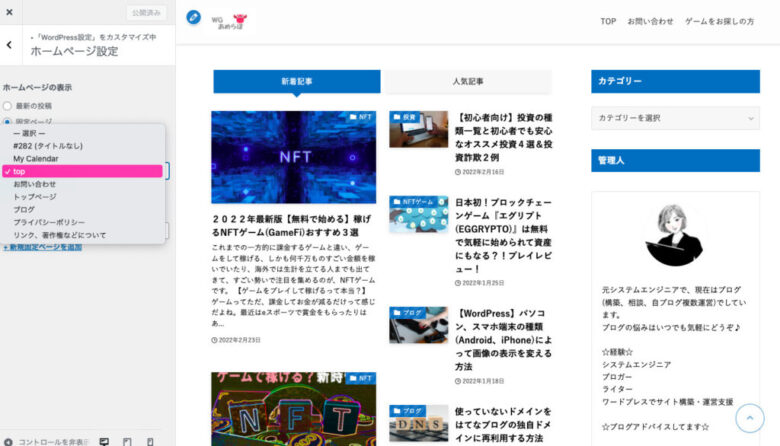
固定ページをトップページに表示する
「WordPress設定」→「ホームページ設定」で、「固定ページ」を選択肢、下のボックスで、上記で作成した固定ページを選択します。





なるほど。意外と簡単にできました!



素敵なトップページができると、
それだけで気分が上がりますね♪
















