
記事数が増えてきたから、カテゴリー分けして
読者の人が読みやすいように設定しようかな?



見た目も大切ですし、読者がどこをみたらいいのか
一目瞭然でわかりやすいトップページにしましょう!
見た目も機能性も抜群のピックアップバナーを設置しましょう!
人の第一印象は3秒で決まると言われています。サイトも同じ。
サイトの顔であるトップページは、こだわってカッコよくして、人目を引きたいものです。
パッと見て、わかりやすそうだな、疑問が解決しそうだな、もっと読みたいな、と思ったら、読者は読み進めていきますし、そのページがよかったら、「別のページも見にいこう!」となり、たくさん読んでくれます。
逆に、わかりにくそう、見にくい、字が読みにくい、求めていた情報と違うようだ、などと思ったら、すぐに違うページへと行ってしまいます。
SWELLでピックアップバナーを設定しよう
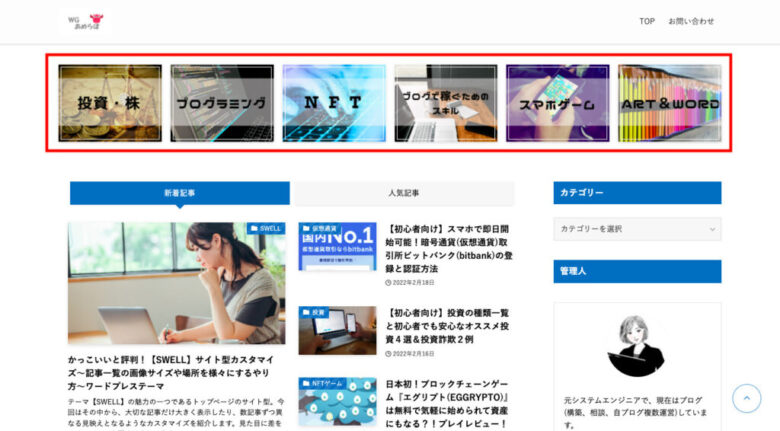
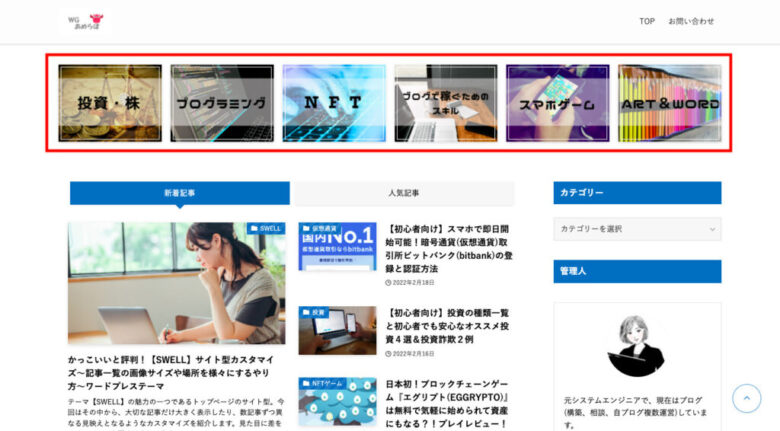
メインビジュアルが隠れてしまっていますが、↓ が 私のトップページです。
赤枠がピックアップバナーです。
結構目立ちますよね。それに、わかりやすいです。


スマホで見ると↓こんな感じです。


ポチっとタップしてもらいやすくなっています。
さ、設定していきましょう!
手順は、
(前提)記事をカテゴリー分けしておく。
1.カテゴリーの画像を準備する。
2.メニューの設定
3.表示させる
となります。
(前提)記事をカテゴリー分けする、は簡単なので、説明は省きます。
1.カテゴリーの画像を準備する
画像編集ソフトを使って、画像を編集し、準備します。
私は、無料のCanvaを使っています。
サイズの決まりはありませんが、色々と試した結果、640✖️ 480 で作っています。
画像を複数並べるので、一つ一つ全く違ったテイストだとごちゃごちゃして見にくいトップページになってしまいます。
画像のテイストを合わせましょう。
色味で合わせたり、雰囲気で合わせたり・・・
私は、真ん中に帯をつけて同じフォントで文字を書くことで統一感を持たせています。
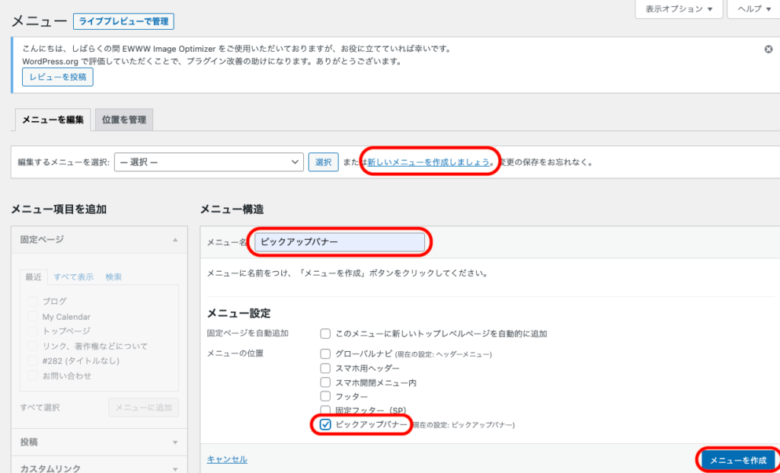
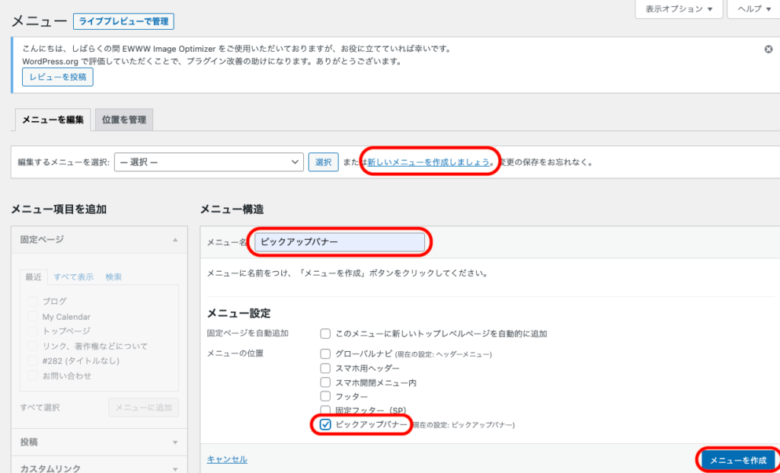
2.メニューの設定


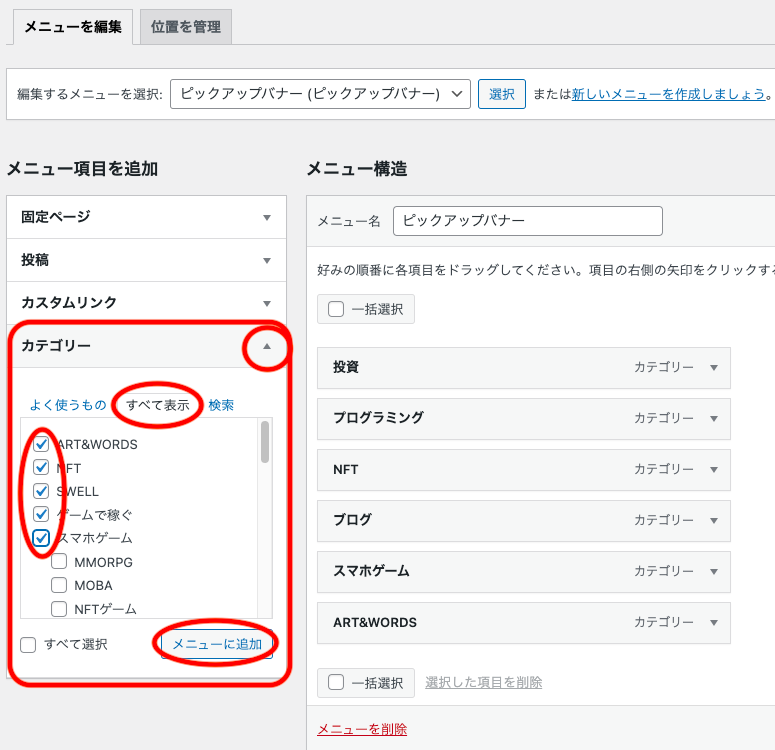
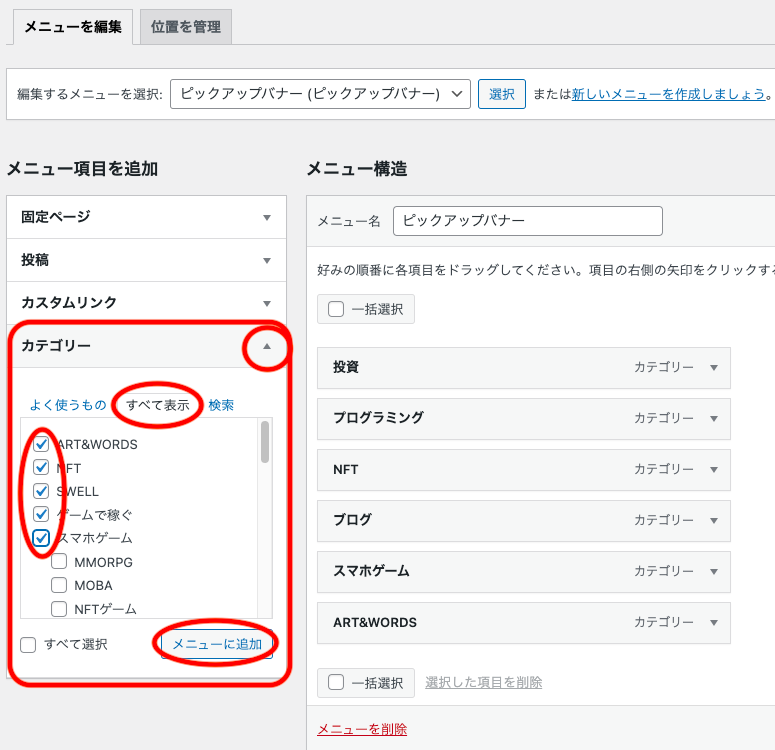
・「メニュー項目を追加」で、「カテゴリー」の横にある▼をクリックし、「すべて表示」タブをクリックしてすべてを表示します。
設定するカテゴリー名にチェックを入れ、「メニューを追加」ボタンをクリックします。


※チェックを入れる数は、ピックアップバナーとして表示させる分の数です。2列に並べる場合は、綺麗に並ぶ数に調整しましょう。
※カテゴリー以外の「固定ページ」「投稿」「カスタムリンク」を選ぶと、直接表示させたい記事にリンクさせることができます。
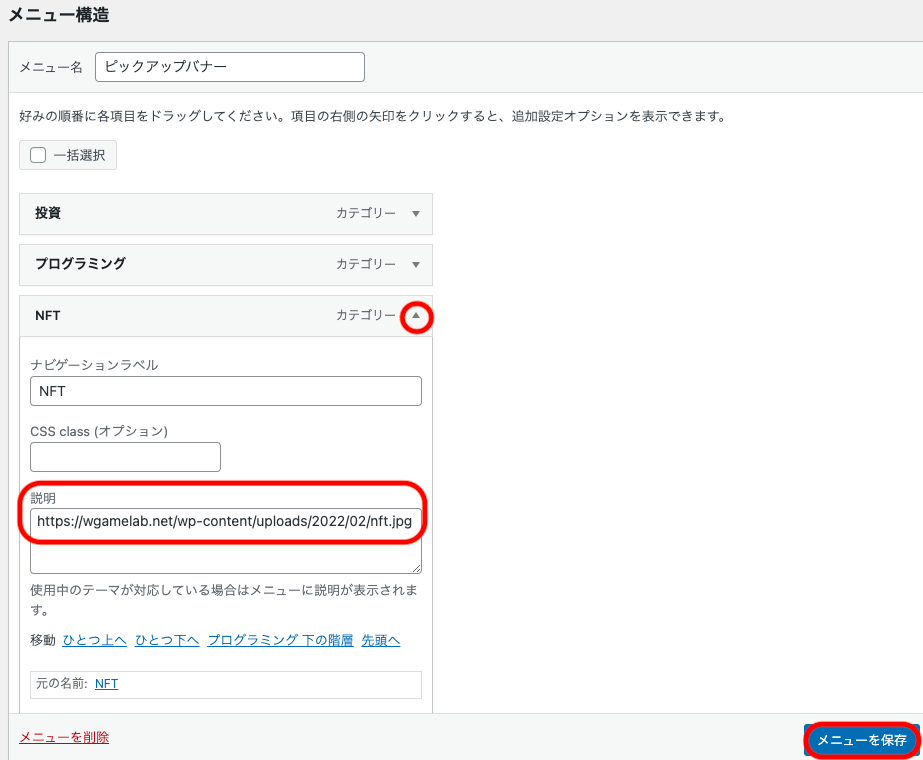
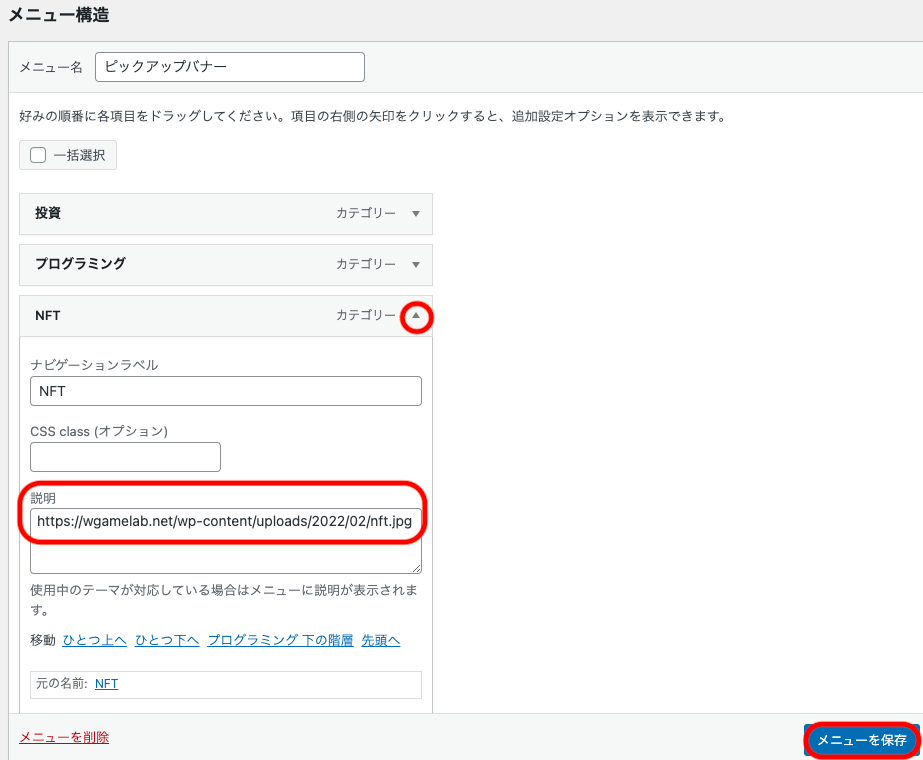
・右側の「メニュー構造」のところに、選んだものが表示されていますので、一つ一つに画像を紐づけていきます。
▼をクリックし、詳細設定できる欄を表示させ、「説明」のところに、画像のURLを書き込みます。


紐づける画像は、あらかじめメディアに保存しておきます。
URLは「メディアライブラリ」でその画像を選び、詳細画面に行くと、「URLをクリックボードにコピー」というボタンがあるので、そちらをクリックしてコピーして貼り付けると良いです。
・すべてのカテゴリーに画像のURLを記入し、「メニューを保存」ボタンをクリックして保存します。
3.表示させる
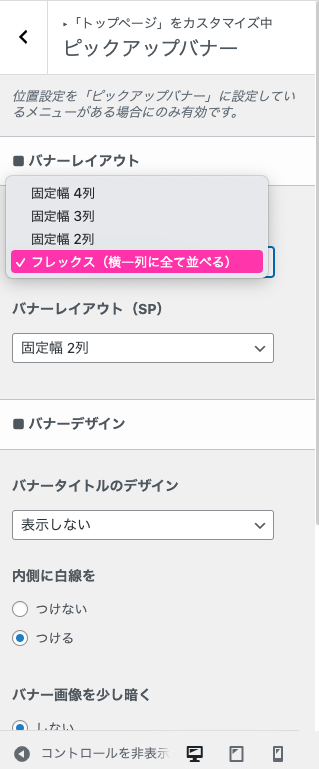
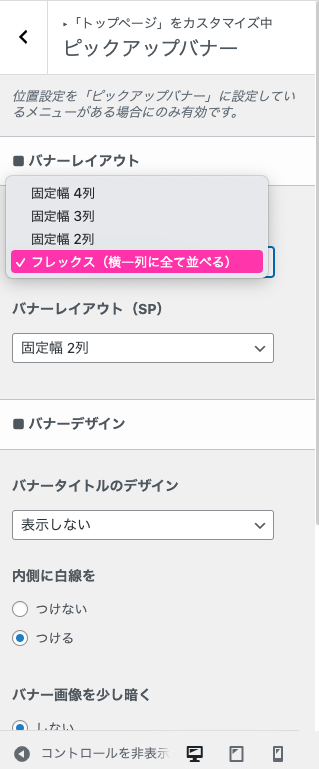
・「カスタマイズ」で、「トップページ」→「ピックアップバナー」を選択します。
・「バナーレイアウト」でレイアウトを決めて選択します。(固定幅4列・固定幅3列・固定幅2列・フレックス(横一列に全て並べる)があります。)


・バナーレイアウト(SP)→ スマホで表示する際のレイアウト
・バナータイトルのデザイン → 表示させると、ここではカテゴリー名が設定した方法で表示される。
・内側に白線を → つける・つけない
・バナー画像を少し暗く → しない・する
・トップページ以下の下層ページにも表示する → チェックして、他のページでも表示させましょう。
・lazyloadを強制オフする → lazyloadは画像遅延読み込みのことです。チェックしておきましょう。
以上で、設定が完了しました!



なるほど。意外と簡単にできました!



素敵なトップページができると嬉しいですね♪
















